I am responsible for my work and if during testing / using the website any issues were found, I am ready to fix everything as soon as possible. Of course, in order to avoid such a situation, I always test the reliability of the finished layout (changing content, reducing/increasing the amount of text, menu and list items, images, etc.) in different browsers.
Vasyl Zarapa
HTML Developer
Reliable layout of any complexity based on design templates. Adaptive, responsive, cross-browser, semantic layout

Service
How I Can Help You
With your design temlate I'll do everything needed to display content on your website exactly as the designer intended
Responsive layout allows you to correctly display the content of the website on any device, from mobile phones to widescreen monitors. On different devices, the site usually looks different for maximum ease of use. It is very good if your design temlate contains versions for different resolutions. If not, then the adaptive will be executed to my 'taste'.
In my work, I take into account the support of certain technologies by various browsers. By default, I test the layout in Google Chrome, Opera, Mozilla Firefox and in the mobile version of Google Chrome on Android. The rest - by agreement and subject to technical feasibility.
I keep up with the times. When new technologies are widely supported by all modern browsers, I actively include them in my work. For example, HTML5, CSS3, JavaScript ES6, CSS Flexbox & Grid Layout, Webp images and more. This allows you to optimize the code and increase the loading speed of the website.
Media queries or dynamic change of elements? Flex or Grid? I always use what, in my opinion, will be optimal in a particular situation.
CMS (Content management system) - content management system. If you intend to use such a system (for example, WordPress), it is important to take this into account in the layout as well.
If possible, I optimize the graphics (reduce the 'weight' of the image, while maintaining or slightly reducing the quality) for fast page loading. I use modern image formats like Webp and SVG.
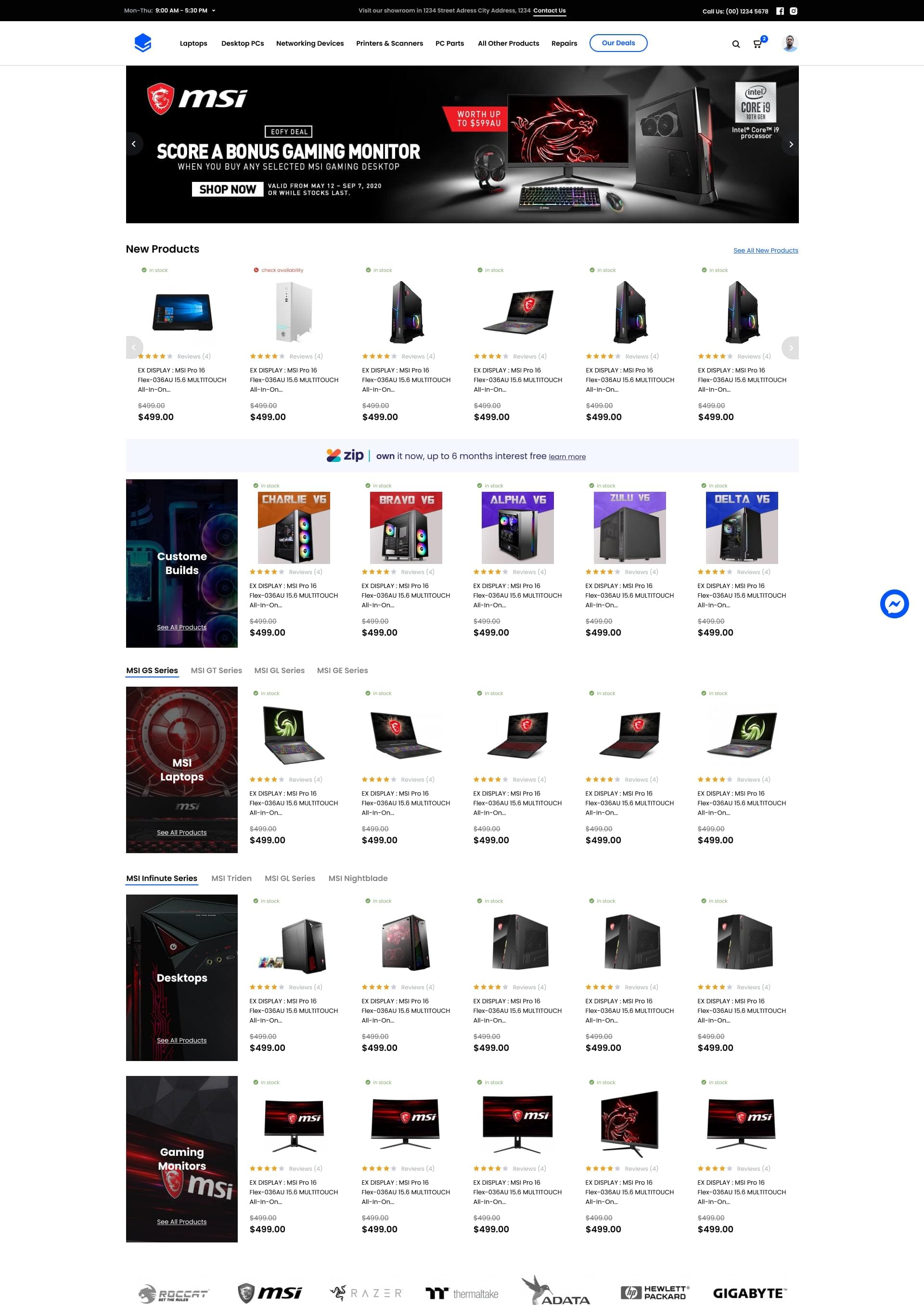
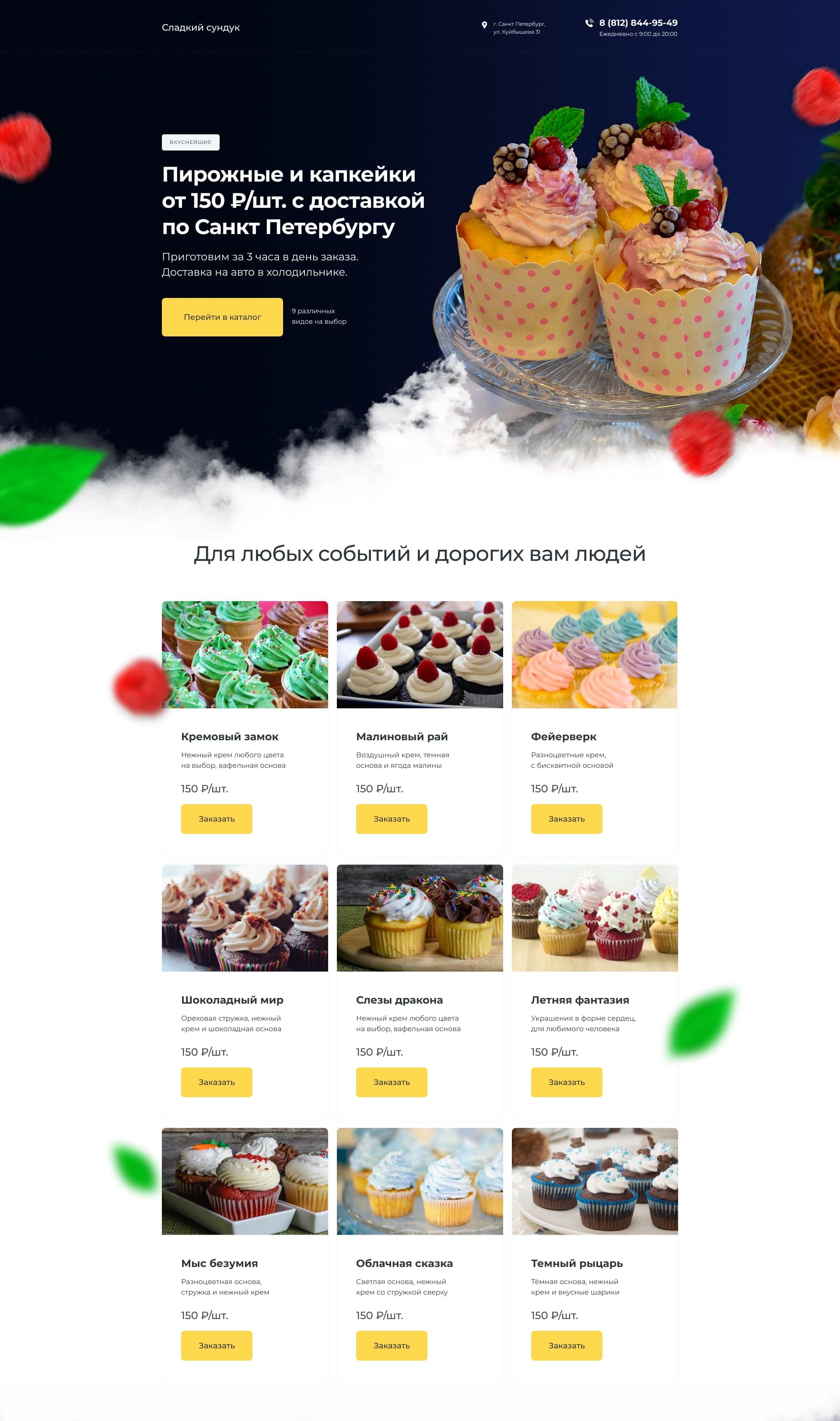
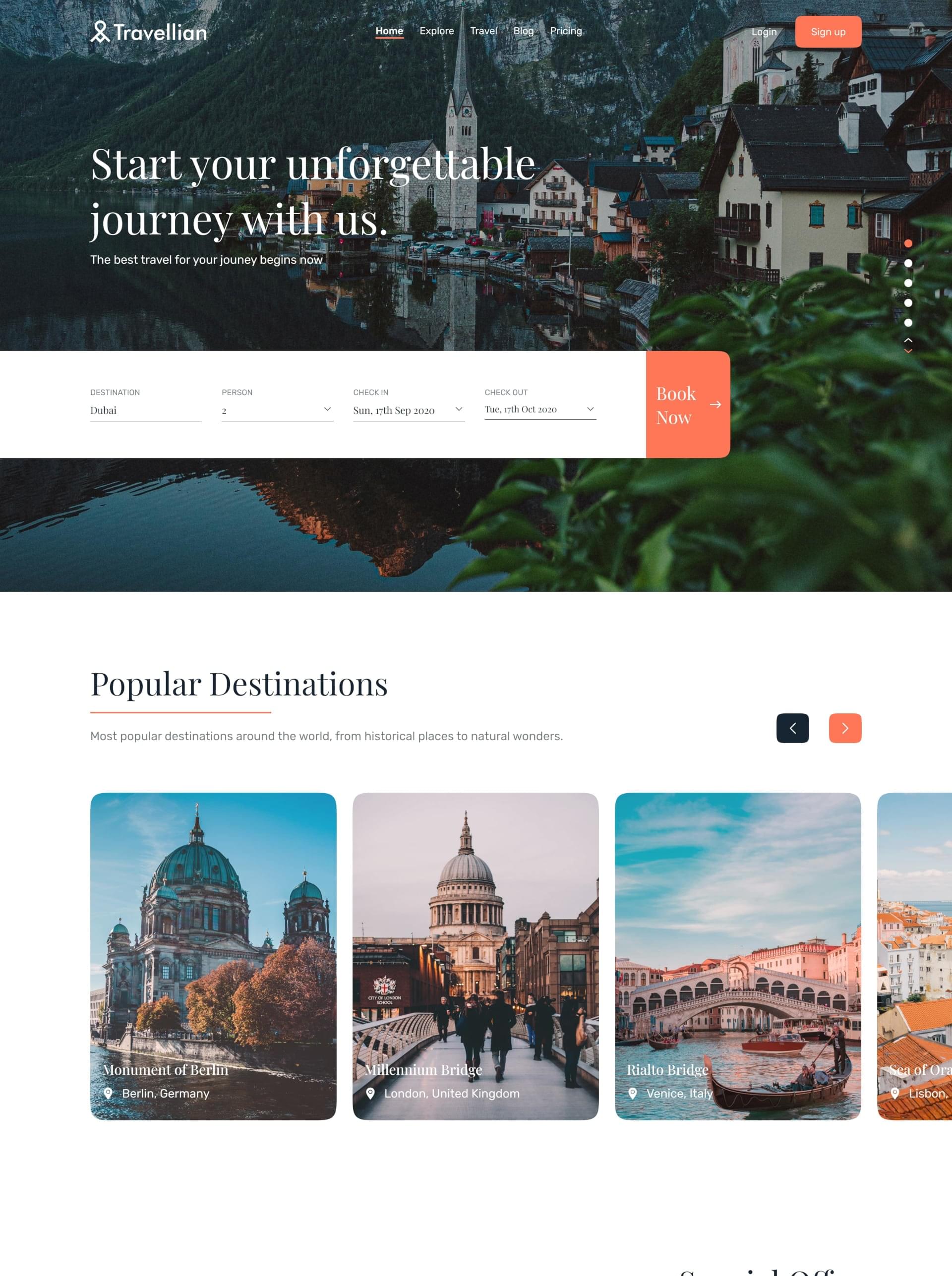
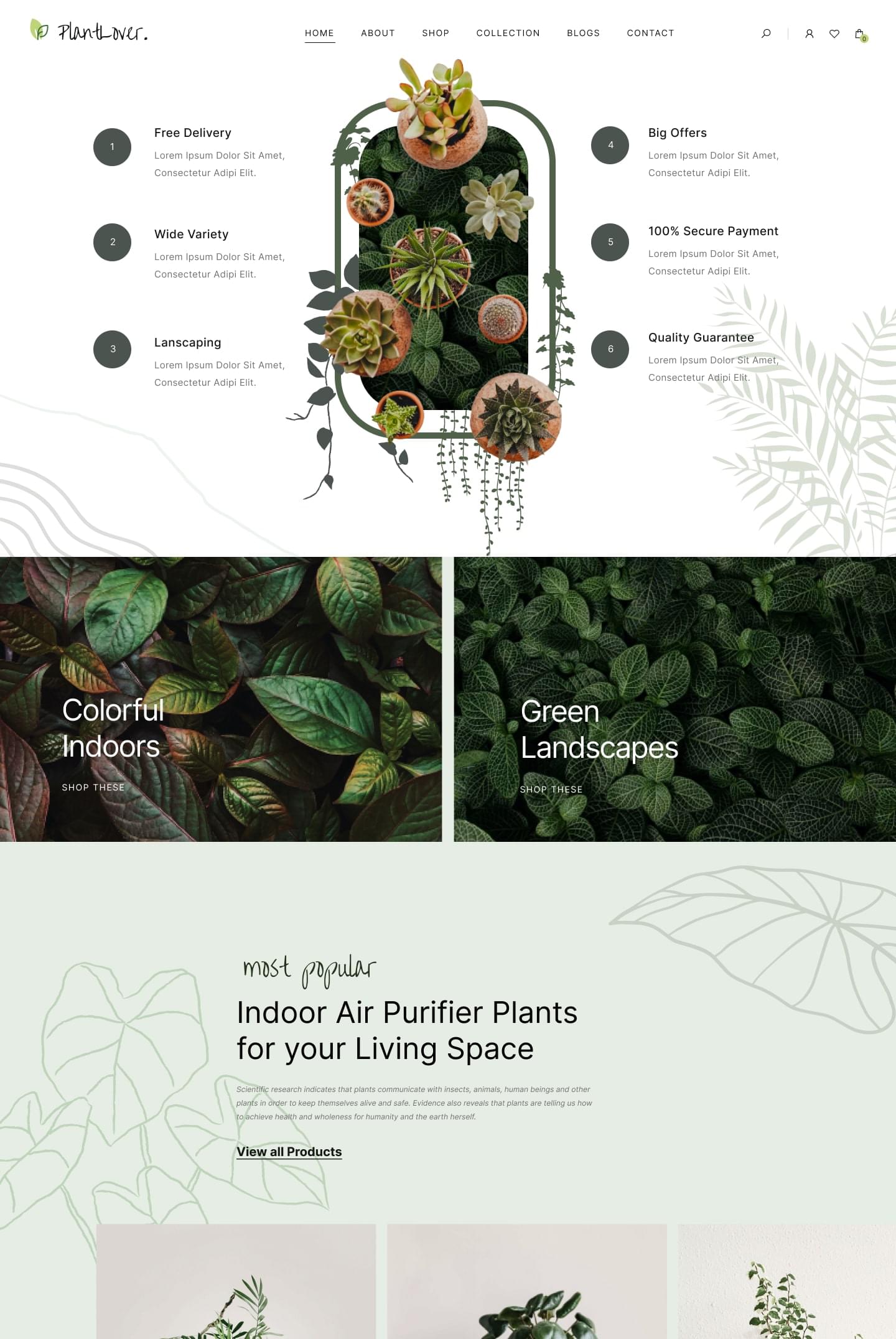
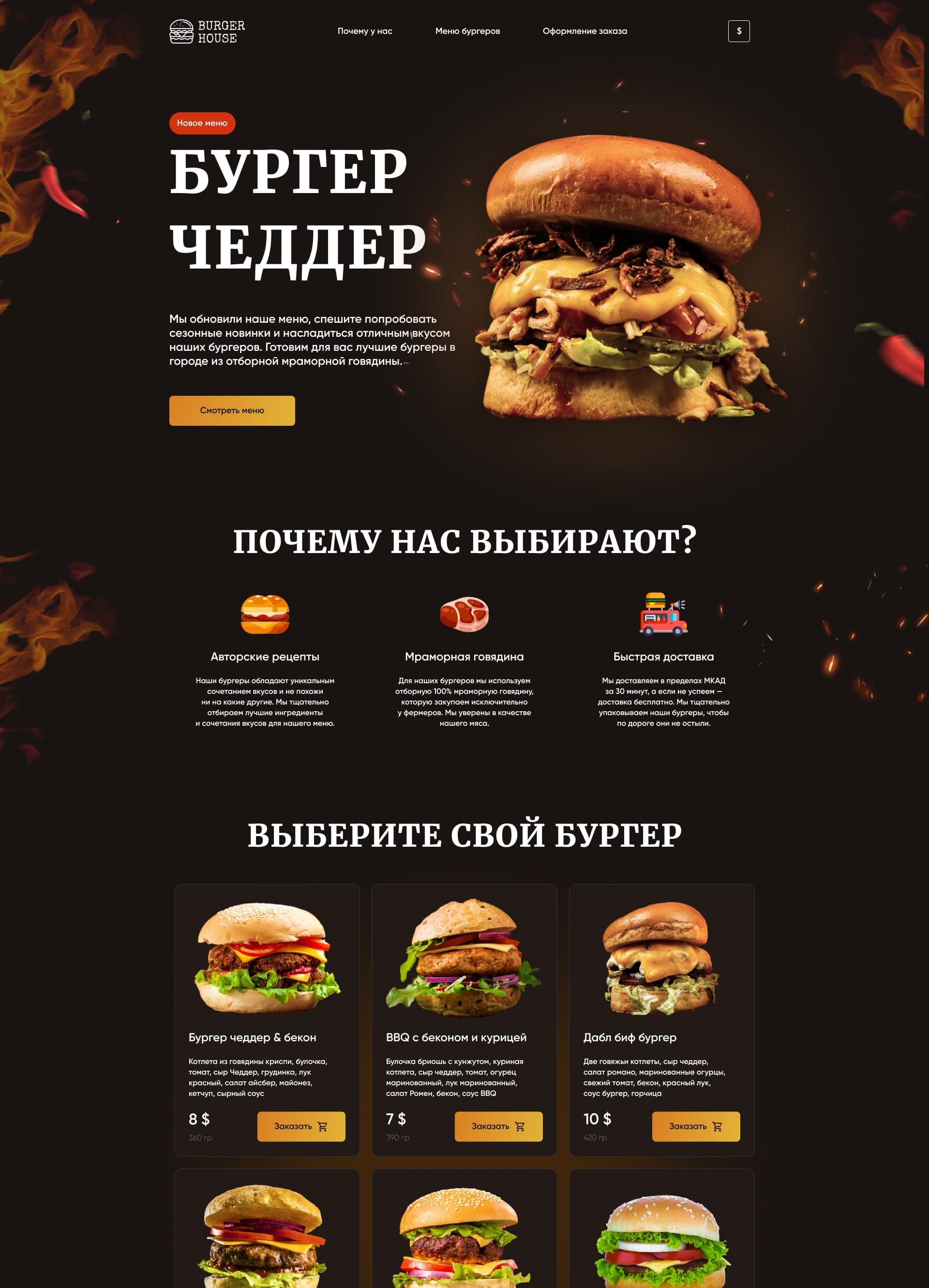
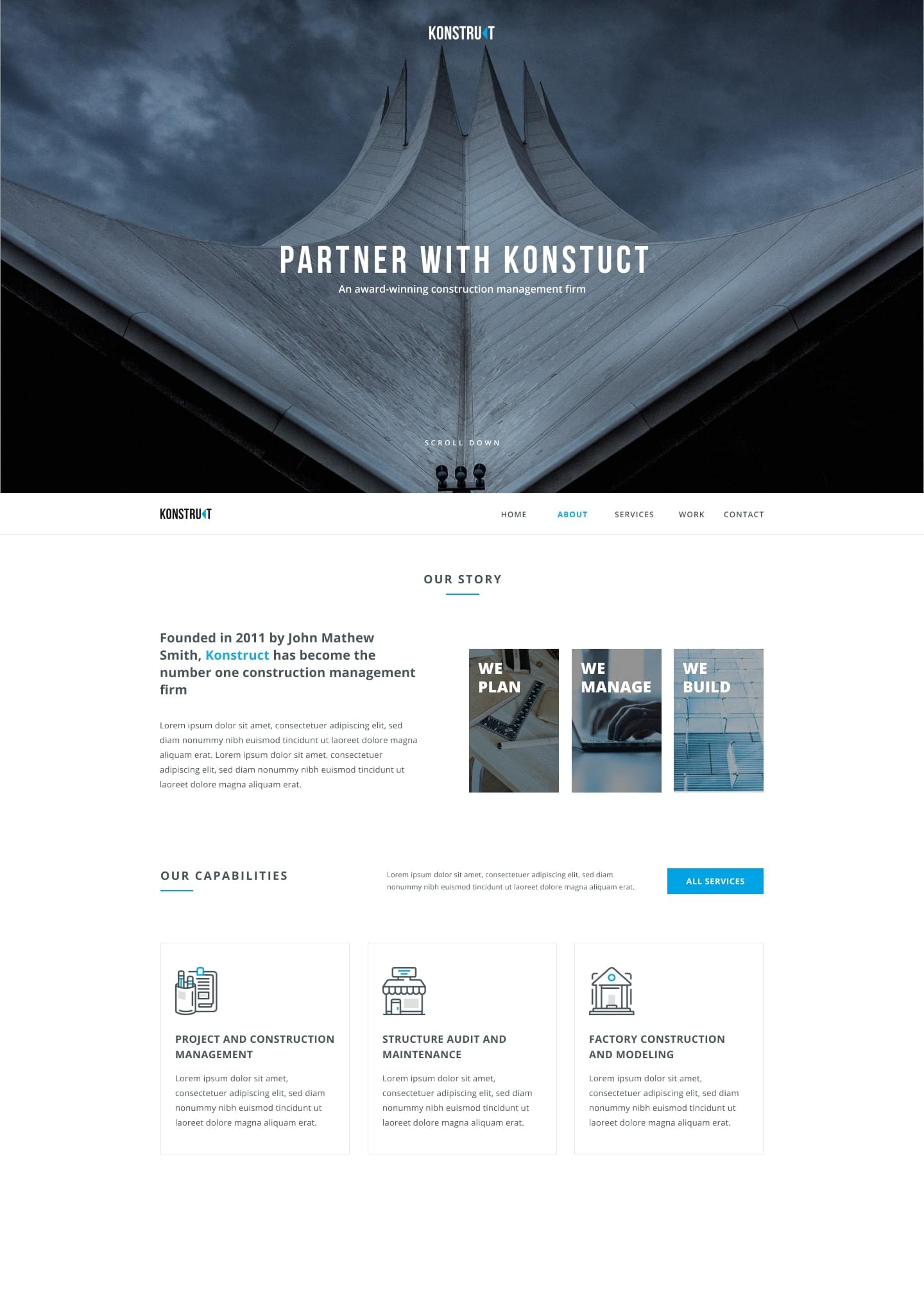
Portfolio
Latest Work
Skills
Technologies I Use
Digital agency is a business you hire to outsource your digital marketing efforts
HyperText Markup Language
The standard markup language for documents designed to be displayed in a web browser.
Cascading Style Sheets
Used for describing the presentation of a document written in a markup language.
JavaScript
A programming language that is one of the core technologies of the World Wide Web.
Gulp
Task manager for automatic execution of frequently used tasks, written in JavaScript.
SASS (SCSS)
A preprocessor scripting language that is interpreted or compiled into CSS.
Git
A distributed version control system that tracks changes in any set of computer files.
Кросс-браузерность
The ability of a website to function across different browsers.
Figma
The leading collaborative design tool for building meaningful products.
Visual Studio Code
A code editor for building and debugging modern web applications.
Swiper
The most modern mobile touch slider (and not only).



Contact
Contact Me
On call usually from 9:00 to 20:00. You can write me at any time, I will answer as soon as possible.